
URLの最後に
&sort=review-count-rank
を付けるだけ。
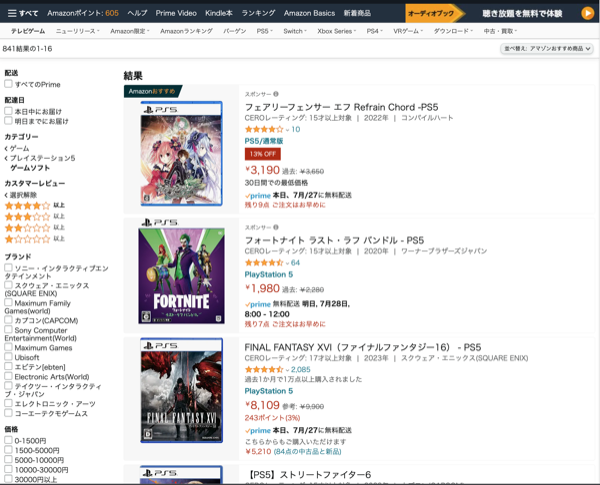
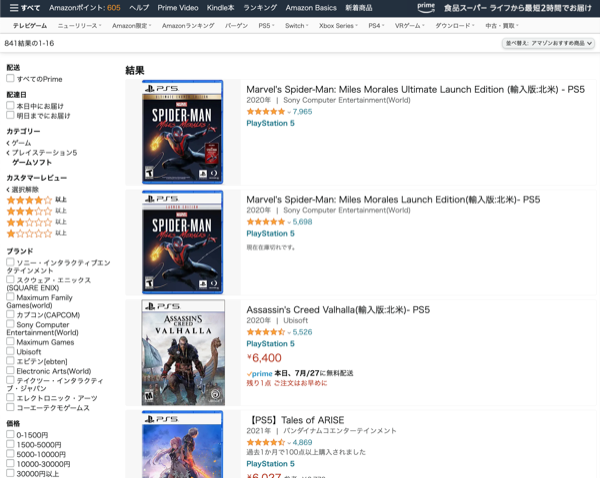
例えば以下の左のスクリーンショットはPS5 ☆4以上のページを開いた時で、URLの最後に&sort=review-count-rankを付けてリターンすると右のスクリーンショットみたいに表示される商品が変化します。


注意点はカテゴリとかを移動すると上記の文字列が消えてしまうことと、海外の商品が入ったり入らなかったりすることがある点かな。
なので100%すべての商品が出てくるわけではないかもしれません。そのあたりは過信は禁物ということで。
なんかGoogleで検索しても、評価順とかは出てくるんだけど、レビュー数(評価数)のソート方法が日本語のサイトでは見つからなかったので。
あとYahoo知恵袋的なやつにも、レビュー数ソートができないみたいな回答があって、正しくないなあと思いつつ。
海外のサイト調べたらサクッと出てきたので、日本だけ情報が少ないかも。
